DAFramework -- 云南数聚基础框架
DAFramework是云南数聚科技开源的微服务基础框架, 基于Spring-boot, Spring-security, Spring-cloud, Spring-data, Mybatis和Docker构建. 这是一个Spring-cloud的脚手架项目, 提供一些基础服务, 帮助更多的开发人员更快速地构建他们的项目. DAFramework源于PiggyMetrics项目.
为何选择DAFramework
- 基于Spring-boot, Spring-MVC, Spring-security和Spring-cloud构建, 减少用户的学习成本;
- 基于Docker构建, 帮助开发人员快速实施DevOps;
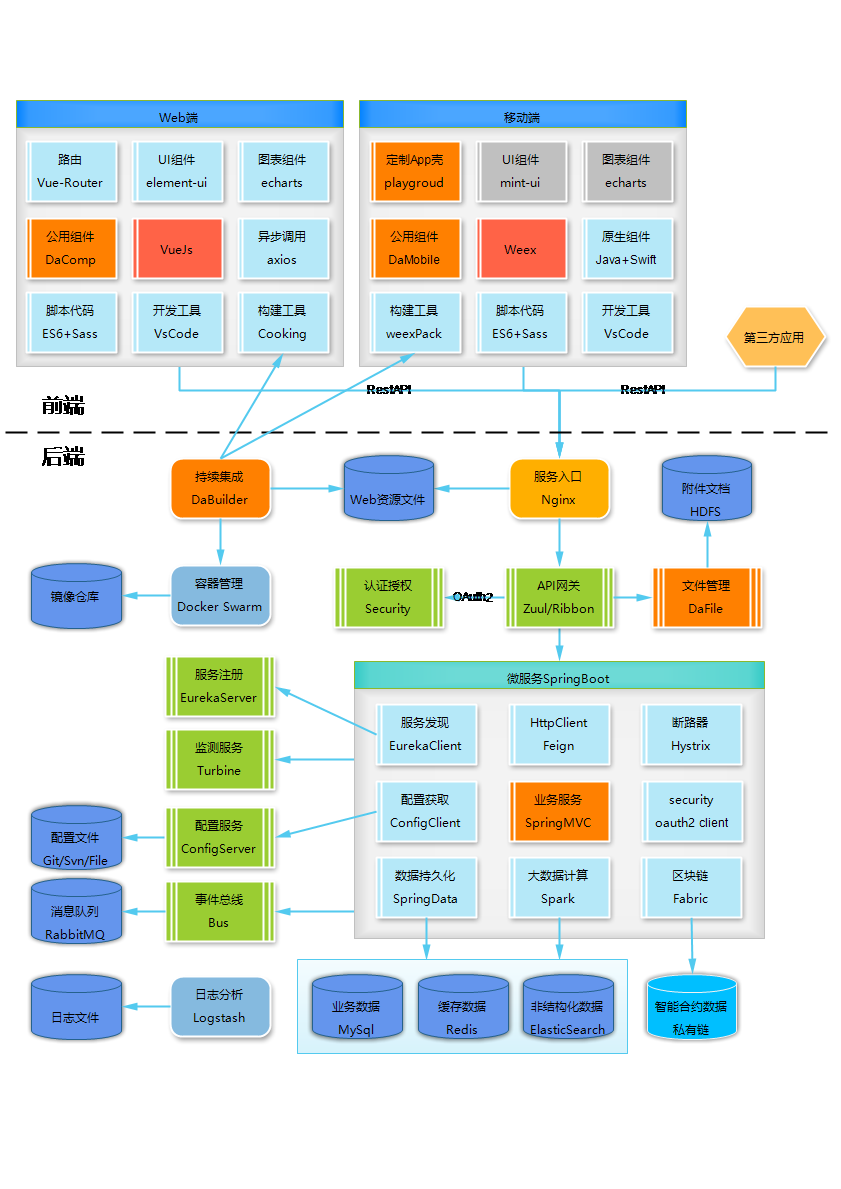
- 完整的 微服务体系结构模式(Microservice Architecture Pattern)实现, 更先进的架构设计;
- 模块化设计,层次结构清晰, 封装重用业务组件, 减少二次开发; 包含服务注册发现、配置中心、智能路由、负载均衡、性能监控、缓存、用户角色权限控制等;
- 完整的代码生成工具,帮助快速开发新功能,减少重复coding工作;
- 后端输出纯JSON(可配置为其他格式:XML,protobuf等),方便前后端分离;
- 基于微服务调用,集成各种异构已有系统
基础组件
- 配置中心: Spring-cloud config server和client
- 服务注册发现: Spring-cloud NetFlix Eureka
- 熔断器: Spring-cloud NetFlix Hystrix客户端和Hystrix Dashboard
- 客户端负载均衡:Spring-cloud NetFlix Ribbon
- 智能路由: Spring-cloud NetFlix Zuul
- REST client: Spring-cloud NetFlix Feign
- 监控系统: Spring-cloud NetFlix Turbine
- 权限检查: Spring-cloud Security
- 消息队列代理: Spring-cloud Bus
- 数据持久化访问: Spring-Data和Mybatis(Mybatis plus)
- 前端技术: ES2015/TypeScript、LESS、VueJs、Vue-router、vux、echarts、axios和EsLint
- 前端组件:Element、Mint-UI和Bootstrap4 grid.css
- 构建工具: Gradle和Cooking
- 容器技术: Docker
环境搭建
后端部分
- 安装gradle, 去官网下载v3.x版本,并安装;
- 在命令行中进入DAFramework目录, 执行以下命令编译打包:
cd DAFramework gradle bootrepackage - 进入codegen目录, 执行以下命令启动Docker容器:
cd codegen docker-compose up - 在浏览器中访问系统:
- http://DOCKER-HOST:80 - 通过API Gateway访问系统功能
- http://DOCKER-HOST:8761 - 访问Eureka Dashboard
- http://DOCKER-HOST:9000/hystrix - 访问Hystrix Dashboard
- http://DOCKER-HOST:8989 - 访问监控系统Turbine
- http://DOCKER-HOST:15672 - RabbitMq management (默认登陆名/密码: guest/guest)
前端部分
- 安装nodejs, 去官网下载v7.x版本NodeJs,并安装;
- 在命令行下安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 进入web目录,安装相关全局工具和相关依赖:
cd web cnpm install -g vue-cli webpack eslint gulp cooking-cli cnpm install - 运行dev开发模式
npm run dev - 运行lint检查代码文件(注:dev模式自动检查,build是也检查,lint一般只是快速检查时使用)
npm run lint - 运行build工具编译生成静态文件(发布时使用)
npm run build